Finding Your Mixed Reality Idea: A Guide to Idea Generation

In the following guide, we will explore the best practices for finding a product idea within the new technological medium: mixed reality. Having developed AR/VR enterprise software at Treeview for over eight years, our aim is to share insights into the challenges of creating software in the new product category of spatial computing.
💡 How to Find a Great Idea?
With the launch of the next generation of spatial computing devices led by Meta Quest 3 and Apple Vision Pro, we are in an amazing time full of blue ocean opportunities to develop applications in this new technological paradigm. But with so many opportunities, how can you find a viable idea starting from scratch? By adding constraints.
Let’s start by defining 3 constraints in the categories of:
- 🧰 Technology: What hardware and software capabilities will the app be built on?
- 💎 User Value: What value will the app give the user.
- 📚 Topic: What topic or subject is the app about?
Here’s an example starting pretty generic. Let’s choose:
- Technology: Spatial Computing
- User Value: Education
- Topic: Science
Great, we now have a starting point:
A Spatial Computing Science Education App.
Sounds nice, but this is too generic to actually visualize a product. Now that we have a first high-level set of constraints, let’s go one level more specific.
- Technology: Spatial Computing → Mixed Reality
- User Value: Education → Experiential Learning
- Topic: Science → Physics
So now our idea can be summarized as:
A Mixed Reality App Where Users Will Learn Physics through Experiential Learning
We are starting to see a product. Now let’s go one level more specific.
- Technology: Spatial Computing → Mixed Reality → Meta Quest Presence Platform
- User Value: Education → Experiential Learning→ Education through Gamified Puzzles
- Topic: Science → Physics → Newton’s Laws of Physics
We have our idea:
A Mixed Reality Physics Educational App,
Where Users Have to Apply Newton’s Laws of Physics to Solve Puzzles That Adapt and Respond to Their Physical Environment
Now we have an idea that we can actually start to envision what a product would look like.
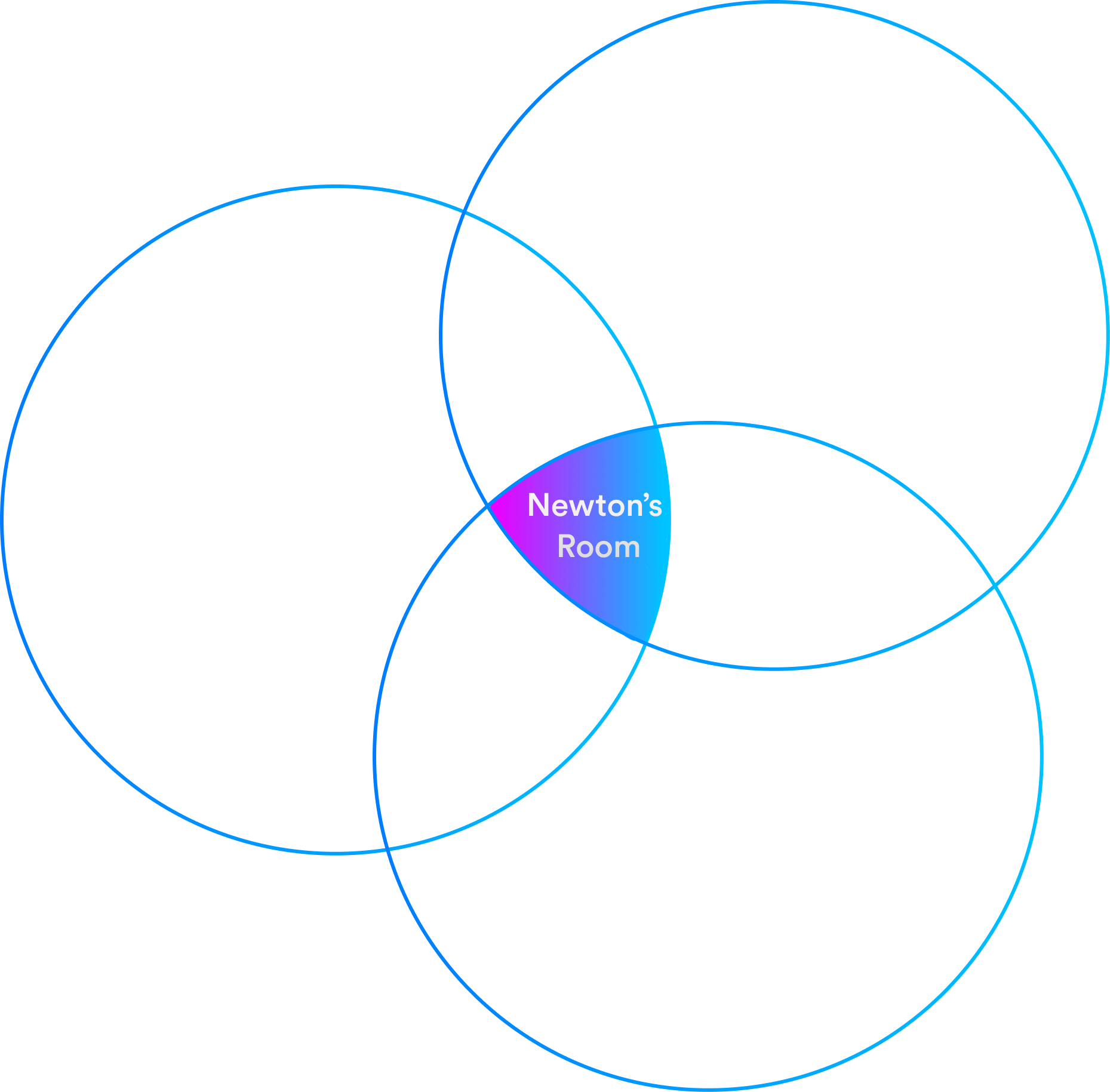
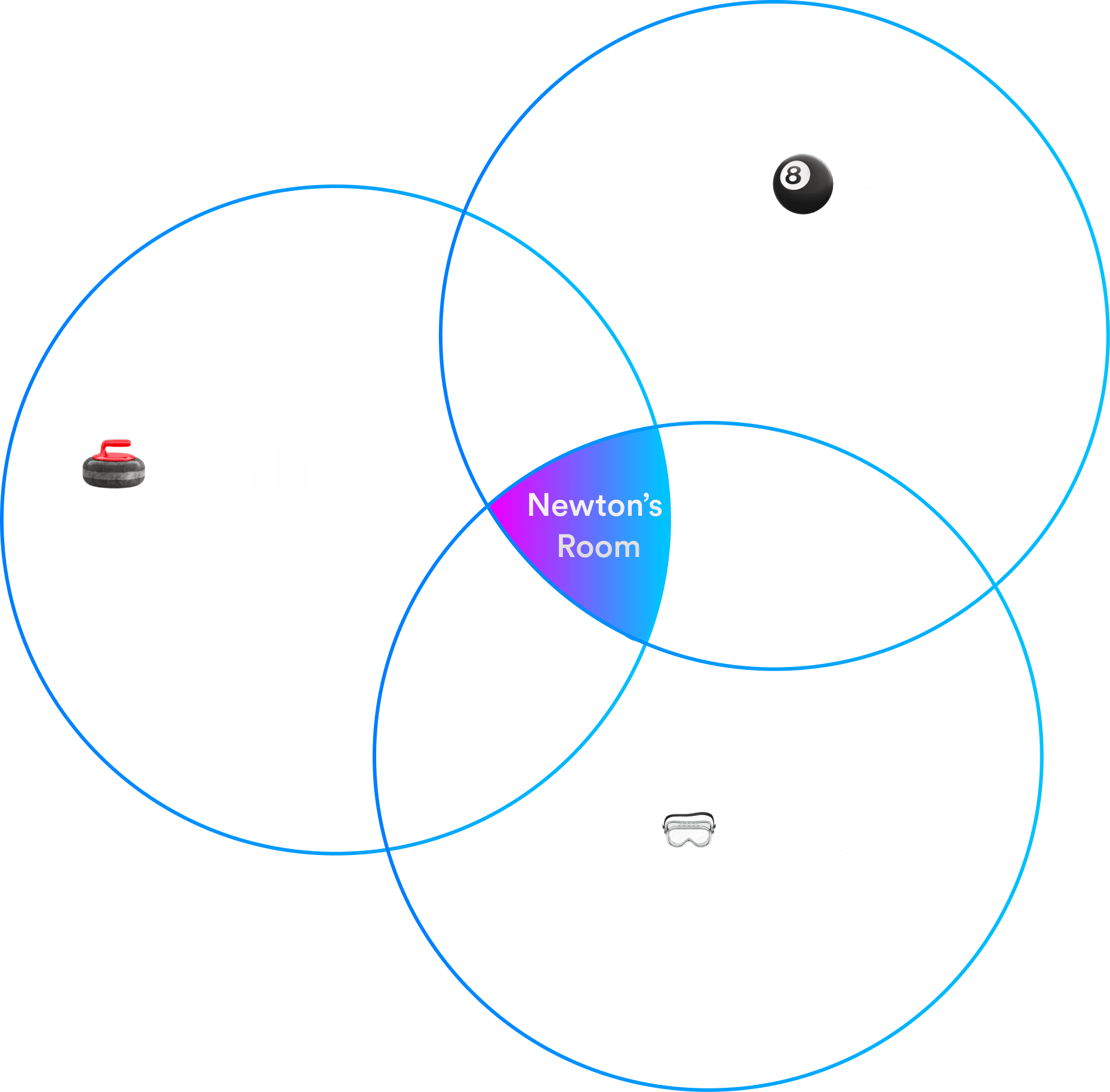
Let’s give it a name. We can continue by asking questions to guide us. Where would you use this app? In your room. What is the app about? Newton’s laws of physics... Newton’s Room.

Constraints push you to action, they make you take decisions and go into specifics, which is where ideas start to crystallize.
Now we have a high-level idea of a mixed reality consumer application. What’s next? We need to go from an idea to a vision of a product.

🔭 How to Arrive at a Product Vision?
We now have an idea, but it's still a vague, abstract concept of the product. The next step is to bring this idea down to earth. We can refer to this phase as creating the product vision.
A product vision requires blending imagination with hypotheses about the end product, especially since there are still many unknowns. One strategy for defining a product vision is to focus on three critical aspects:
- What is the content of the app?
- Which hardware capabilities will the app utilize?
- What are the core mechanics? In other words, what does the user actually do in the app?
Let’s do this mental exercise with Newton’s Room.
1. Content of the App
Each industry has its own subject matter experts for specific domains of knowledge. In the case of Newton’s Room, this would be Newton’s laws of physics, which are:
- The Law of Inertia: An object remains at rest or continues to move in a straight line at a constant speed unless acted upon by an external force.
- The Law of Acceleration: A light object moves faster or further than a heavy object when both are pushed with the same force.
- The Law of Action and Reaction: Every action has an equal and opposite reaction, meaning any force applied to an object is reciprocated with the same force.
The app will offer an educational framework for learning this content through experiential methods, primarily by engaging users in interactive puzzle-solving. This approach embodies the 'learning by doing' philosophy.
2. Hardware Capabilities
Using Meta’s Presence Platform SDK, the app will enable the latest mixed reality capabilities:
- 👁️ Passthrough Technology: Allowing users to see their physical-world environment together with virtual digital objects.
- 🤏 Interactive SDK: Users would use their hands and natural gestures to interact with the application.
- 🏠 Room SDK: Their physical objects in their environment including walls, floor and ceiling would be the application canvas of interaction.
These mixed reality capabilities provide the foundation of what the software is capable of doing, allowing us to explore mechanics knowing what is actually technically feasibly possible.
3. Core Mechanics
We now know what content will be available in the app and understand the hardware capabilities we can build upon; we can start defining the core mechanics.
Since the idea we arrived at was to create a physics puzzle-solving game, we need to find a user mechanic that leverages the user's interaction with the app to present its content: Newton’s laws of physics.
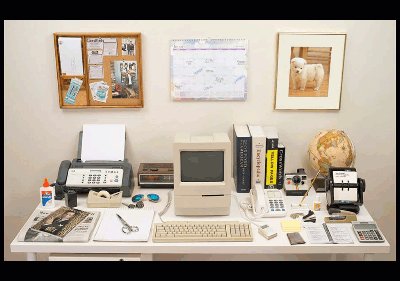
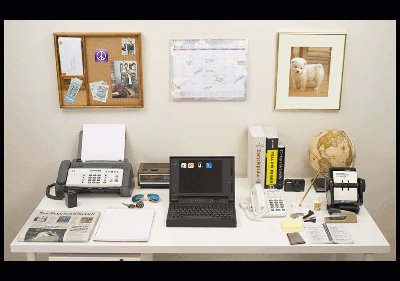
A great starting point is to combine established cultural elements and repurpose them into a new technological paradigm. This approach is how some of the most successful digital products have been introduced to the world. For example, consider how 'mail' evolved into 'Electronic Mail'(Email) or how the 'Desktop' concept was adapted from the 'Office Desk'.

In exploring existing cultural elements related to Newton's laws of physics, we can utilize the concept of shooting projectiles, which is a standard example used to explain these laws.

Other examples used to teach Newton’s laws of physics include:
- 🥌 Curling: An example of a modifiable low drag force environment caused by the ice, used to explain Newton's law of inertia.

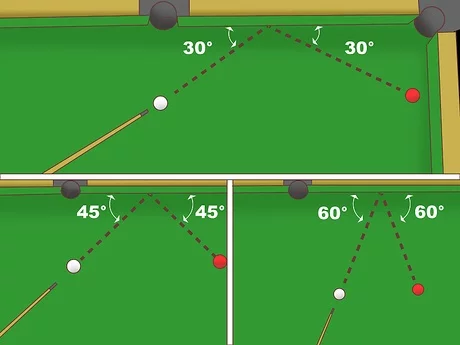
- 🎱 Pool: An example used to explain the angle of bounce in Newton's law of action and reaction, as well as the law of acceleration to explain the behavior of colliding balls.

Combining elements of Curling and Pool we can explore a combination of these base concepts in a 3D spatial environment enabled by mixed reality technology.

🔭 The Product Vision
To summarize, the core mechanic of the application would be:
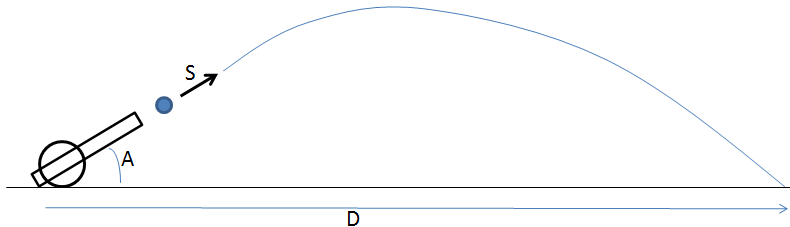
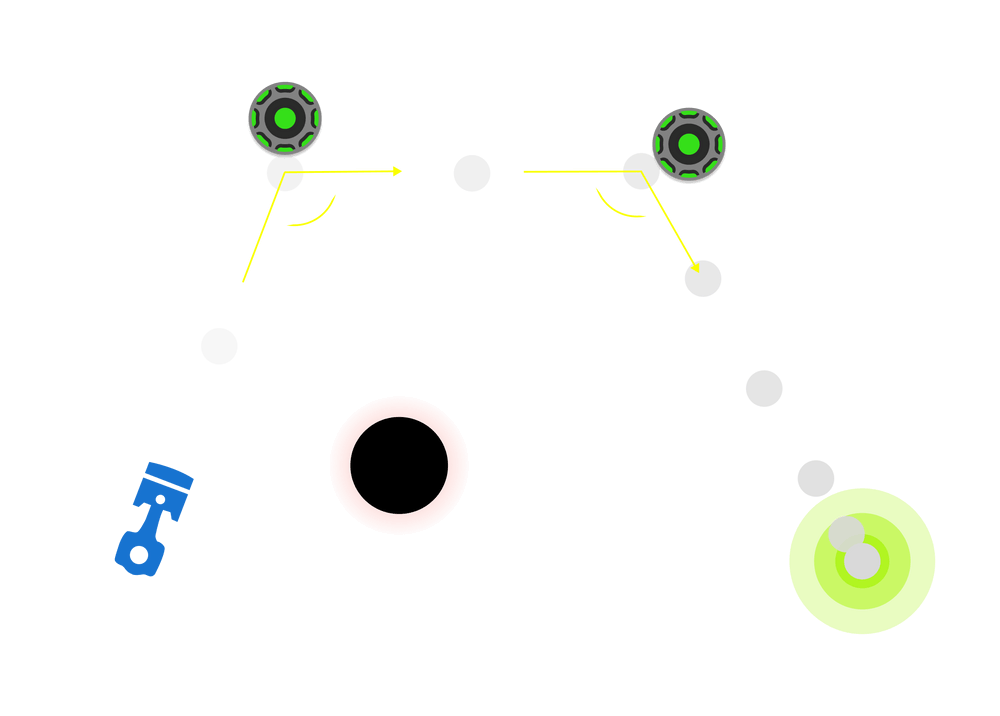
Users are equipped with a projectile launcher, whose primary objective is to accurately place the projectile within the destination.

Three variables are at the user’s disposal to manipulate and control:
- The drag force of the environment, simulating multi-environment ambient resistance.
- The mass of the projectile, affecting its inertia and momentum.
- The position and launch angle of the projectile, introducing elements of strategic placement and trajectory planning.


🔌 Putting it All Together: Product Description
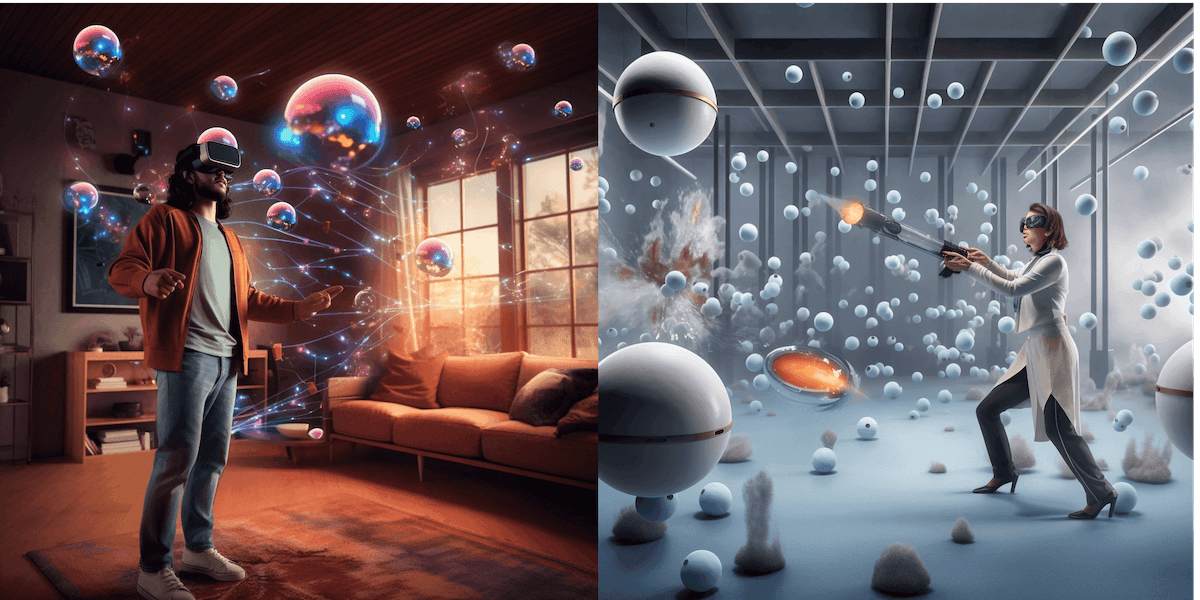
Combining these concepts, we can start to envision Newton’s Room as an educational mixed reality app where users apply Newton's laws of physics to solve challenging puzzles. This approach creates an immersive, interactive, and educational journey through the foundational principles of Newtonian physics.
By using AI generation tools like Midjourney or Dall-E, we can further materialize a visual representation of this product vision. Putting it all together we have arrived at:

The completion of each puzzle requires not only a conceptual understanding of these principles, but also the ability to creatively apply them in diverse scenarios.
The interactive and problem solving nature of the app encourages experiential learning, fostering a deep and intuitive understanding of Newtonian physics.

⏭️ Next Steps
We have gone over a step by step guide with the case study of Newton’s Room on how to generate an idea, vision and description for a product.
Now with a clear vision of the idea, we are ready to start development. In software development, there are two primary paths for how to execute software, these are:
- Waterfall for lower risk, shorter projects.
or - Agile for higher risk, longer projects.
In the case of Newton’s Room, there are a lot of risks when it comes to validating the core mechanics, and bringing this full idea to market is a huge project. So, we will choose to take an agile development approach starting with an agile prototyping phase.
Continue reading at: How to Build a Mixed Reality Prototype: Agile Software Development
Until next time.


